Elemen-elemen Form HTML
Dalam belajar HTML dasar, Form merupakan materi yang sangat penting untuk dipelajari. Form terdiri dari berbagai komponen / elemen. Elemen-elemen dalam sebuah form berfungsi untuk memasukan data dari user dan mengirimkannya ke server.Sekarang mari kita bahas Jenis dan fungsi dari elemen form satu per satu :
1. Text Field (tag <input type="text" />)
Elemen form yang digunakan untuk memasukan teks (huruf dan angka) dalam satu baris. Lebar karakter defaultnya adalah 20 karakter, nameun bisa kita ubah sesuai keinginan kita.Penulisan : <input type="text" />
Atribut :
- name : nama dari text field
- id : id dari text field, isinya bisa sama dengan name
- maxlength : maksimal panjang karakter yang bisa diinput
- readonly : tekxt field hanya bisa dibaca, tidak bisa diinput, tapi bisa diklik
- disabled : tekxt field hanya bisa dibaca, tidak bisa diinput, dan tidak bisa diklik
- placeholder : diisi dengan petunjuk atau fungsi dari text field, akan muncul dengan warna yang samar pada text field tersebut
<form name="form1">hasilnya akan tampak seperti di bawah ini :
nama Depan : <input type="text" name="nmdpn" maxlength="30" placeholder="nama depan anda"/><br/>
nama Belakang :< input type="text" name="nmblk" maxlength="30" placeholder="nama belakang anda"/>
</form>
2. Password Field (tag <input type="password" />)
Elemen form yang digunakan untuk memasukan teks password dalam satu baris. Karakter yang kita ketik akan muncul dalam bentuk titik-titik atau bulatan-bulatan hitam. Lebar karakter defaultnya adalah 20 karakter, nameun bisa kita ubah sesuai keinginan kita.
Penulisan : <input type="password" />
Atribut :
- name : nama dari password field
- id : id dari password field, isinya bisa sama dengan name
- maxlength : maksimal panjang karakter yang bisa diinput
- placeholder : diisi dengan petunjuk, akan muncul dengan warna yang samar pada password field tersebut sebelum password diisi.
Struktur penulisan password field :
<form name="form1">
Password : <input type="password" name="pwd" maxlength="10" placeholder="kata kunci anda"/>
</form>
hasilnya akan tampak seperti di bawah ini :
Password : <input type="password" name="pwd" maxlength="10" placeholder="kata kunci anda"/>
</form>
3. Number Field (tag <input type="number" />)
Elemen form yang digunakan untuk memasukan angka. Lebar karakter defaultnya adalah 20 karakter, nameun bisa kita ubah sesuai keinginan kita. Angka yang dimasukan bisa dibatasi dalam rentang tertentu. Jika nilai yang dimasukan di luar rentang yang ditentukan, maka akan muncul peringatan. Untuk menaikan dan menurunkan nilainya bisa menggunakan tombol naik dan tombol turun.Penulisan : <input type="number" />
Atribut :
- name : nama dari number field
- id : id dari number field, isinya bisa sama dengan name
- maxlength : maksimal panjang karakter yang bisa diinput
- min : nilai minimal yang bisa diinput
- max : nilai maksimal yang bisa diinput
- placeholder : diisi dengan petunjuk, akan muncul dengan warna yang samar pada number field tersebut sebelum diisi angka.
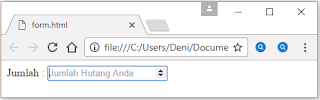
<form name="form1">hasilnya akan tampak seperti di bawah ini :
Jumlah : <input type="number" name="angka" maxlength="10" min="1000" max="1000000" placeholder="Jumlah Hutang Anda"/>
</form>
4. Date Field (tag <input type="date" />)
Elemen form yang digunakan untuk memasukan tanggal. Kita tinggal memilih tanggal yang diinginkan dari kalender yang disediakan.Penulisan : <input type="date" />
Atribut :
- name : nama dari date field
- id : id dari date field, isinya bisa sama dengan name
<form name="form1">hasilnya akan tampak seperti di bawah ini :
Tanggal Lahir: <input type="date" name="tgllahir" />
</form>
5. Range Field (tag <input type="range" />)
Elemen form yang digunakan untuk memasukan nilai dalam rentang tertentu, nilai defaultnya 0 sampai dengan 100. disajikan dalam bentuk slider yang bisa digeser untuk menaikan dan menurunkan nilai.Penulisan : <input type="range" />
Atribut :
- name : nama dari range field
- id : id dari range field, isinya bisa sama dengan name
- min : nilai terkecil
- max : nilai terbesar
- value : nilai yang aktif
- step : nilai range penamebahan dan pengurangan
<form name="form1">hasilnya akan tampak seperti di bawah ini :
Volume : <input type="range" name="rgnilai" min="0" max="100" step="1" />
</form>
5. Drop Down List (tag <select> </select>)
Elemen form yang digunakan untuk daftar / list dalam bentuk drop down. Ada 2 tag yang digunakan yaitu <select> untuk mendefinisilan drop down list dan <option> untuk mendefinisikan isinya.Penulisan : <select ><option> isi </option></select>
Atribut :
- name : nama dari drop down list (atribut dari tag select)
- id : id dari drop down list (atribut dari tag select)
- value : isi pilihan dari drop down list (atribut dari option)
<form name="form1">Jurusan :hasilnya akan tampak seperti di bawah ini :
<select name="Jurusan" id="jurusan">
<option value="TKJ">Teknik Komputer Jaringan</option>
<option value="TSM">Teknik Sepeda Motor</option>
<option value="RPL">Rekayasa Perangkat Lunak</option>
<option value="AP">Administrasi Perkantoran</option>
</select>
</form>
6. Text Area (tag <input type="text" />)
Elemen form yang digunakan untuk memasukan teks (huruf dan angka) lebih dari satu baris.Penulisan : <textarea>
Atribut :
- name : nama dari text area
- id : id dari text area, isinya bisa sama dengan name
- cols : maksimal panjang karakter yang bisa diinput
- rows : maksimal baris yang bisa diinput
- readonly : textarea hanya bisa dibaca, tidak bisa diinput, tapi bisa diklik
- disabled : textarea hanya bisa dibaca, tidak bisa diinput, dan tidak bisa diklik
- placeholder : diisi dengan petunjuk atau fungsi dari textarea, akan muncul dengan warna yang samar pada text field tersebut
<textarea name="pesan" id="pesan" rows="4" cols="50">hasilnya akan tampak seperti di bawah ini :
Sesuatu yang paling pertama di hisab atas manusia adalah sholat.
Jika sholatnya baik maka baik seluruh amalnya.
Jika sholatnya buruk maka buruk seluruh amalnya.
Bagaimana yang tidak permah sholat ????
</textarea>
7. Radio Button (tag <input type="radio" />)
Elemen form yang digunakan untuk menentukan satu pilihan di antara beberapa pilihan yang disediakan.Penulisan : <input type="radio">
Atribut :
- name : nama dari radio button
- id : id dari radio button, isinya bisa sama dengan name
- value : nilai dari radio buttin
- checked : memberikan tanda pilihan pada salah satu radio button
- disabled : radio button hanya ditampilkan, tidak bisa diinput dan tidak bisa diklik
<form name="form1">Jurusan yang dipilih :<br>
<input type="radio" name="myRadio" id="myRadio" value="TKJ" checked="checked">Teknik Komputer Jaringan <br>
<input type="radio" name="myRadio" id="myRadio" value="TSM">Teknik Sepeda Motor <br>
<input type="radio" name="myRadio" id="myRadio" value="RPL">Rekayasa Perangkat Lunak <br>
<input type="radio" name="myRadio" id="myRadio" value="AP">Administrasi Perkantoran <br>
</form>
hasilnya akan tampak seperti di bawah ini :
8. Checkbox (tag <input type="checkbox" />)
Elemen form yang digunakan untuk menentukan beberapa pilihan atau semua di antara semua pilihan pilihan yang disediakan.Penulisan : <input type="checkbox">
Atribut :
- name : nama dari checkboxn
- id : id dari checkbox, isinya bisa sama dengan name
- value : nilai dari checkbox
- checked : memberikan tanda pilihan pada salah satu checkbox
- disabled : checkbox hanya ditampilkan, tidak bisa diinput dan tidak bisa diklik
<form name="form1">Mata Pelajaran :<br>hasilnya akan tampak seperti di bawah ini :
<input type="checkbox" name="mp" id="mp" value="PW" checked="checked">Pemrograman Web <br>
<input type="checkbox" name="mp" id="mp" value="JD">Jaringan Dasar <br>
<input type="checkbox" name="mp" id="mp" value="SO">Sistem Operasi <br>
<input type="checkbox" name="mp" id="mp" value="PK">Perakitan Komputer <br>
</form>
9. Submit Button (tag <input type="submit" />)
Elemen form yang berupa tombol, digunakan untuk mengirim semua data isian dalam element form ke server (dalam hal ini file asp, php, jsp atau yang lainnya, yang dituliskan di dalam atribut action di dalam form di mana tombol ini ditempatkan) untuk diproses.Penulisan : <input type="submit">
Atribut :
- name : nama dari submit button
- id : id dari submit button, isinya bisa sama dengan name
- value : tulisan yang muncul pada permukaan tombol
- disabled : submit button hanya ditampilkan saja dan tidak bisa diklik
<form name="form1" action="proses.php">hasilnya akan tampak seperti di bawah ini :
<p align="center">
nama Sekolah: <br>
<input type="text" name="nm" id="nm" value="SMK Al-Manshuriyah"><br>
Aamat : <br>
<input type="text" name="alm" id="alm" value="Nanggerang Salawu"><br>
<input type="submit" name="ok" id="ok" value="Proses" />
</p>
</form>
10. Reset Button (tag <input type="reset" />)
Elemen form yang berupa tombol, digunakan untuk membersihkan semua element form yang berupa isian.Penulisan : <input type="reset">
Atribut :
- name : nama dari reset button
- id : id dari reset button, isinya bisa sama dengan name
- value : tulisan yang muncul pada permukaan tombol
- disabled : reset button hanya ditampilkan saja dan tidak bisa diklik
<form name="form1" action="proses.php">hasilnya akan tampak seperti di bawah ini :
<p align="center">
nama Sekolah: <br>
<input type="text" name="nm" id="nm"><br>
Aamat : <br>
<input type="text" name="alm" id="alm" ><br><br>
<input type="reset" name="rst" id="rst" value="Bersihkan Semua Data" />
</p>
</form>
11. Output (tag <output>)
Elemen form yang berfungsi untuk menampilkan hasil perhitungan matematika dari 2 atau lebih elemen form input text field, number field, atau range field .Rumus matematikanya sendiri di tulis di dalam tag <form> dengan menggunakan atribut oninput.
Penulisan : <output name="x" id="x" for="a b"></output>
Atribut :
- name : nama dari elemen output.
- id : id dari elemen output, isinya bisa sama dengan name
- for : untuk menghubungkan elemen output ini dengan elemen-elemen yang digunakan di dalam rumus matematika pada tag <form>
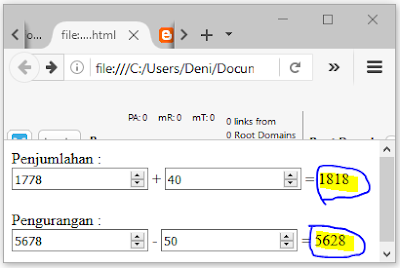
<form action=""Apabila script di atas di jalankan di browser yang sudah mendukung HTM5, maka akan tampil seperti ini
oninput = "x.value = parseInt(a.value) + parseInt(b.value)
y.value = parseInt(d.value) - parseInt(e.value)">
Penjumlahan : <br>
<input type="number" name="a" value="10"> +
<input type="number" name="b" value="10"> =
<output name="x" for="a b"></output>
<br><br>
Pengurangan : <br>
<input type="number" name="d" value="10"> -
<input type="number" name="e" value="5"> =
<output name="y" for="d e"></output>
</form>
Hasil dari tag <output> pada gambar di atas ditandai dengan warna kuning pada lingkaran biru.
Jika angka ditulis pada number field maka atomatis hasilnya akan berubah.
Itulah sedikit penjelasan mengenai beberapa element form dalam bahasa HTML. Pembahasan di atas belum selengkap yang sebenarnya, tapi untuk saya kira cukup untuk sebatas materi dasar.
Mudah-mudahan tulisan ini bermanfaat !.












5 komentar
saya boleh bertanya,
untuk input select list dan input option, kok tidak ada kak??
trmksh artikelnya gan, pd elemen2 form html dikenal dg Checkbox tag input yg berfungsi sbgi Elemen form yang digunakan untuk menentukan beberapa pilihan atau semua di antara semua pilihan pilihan yang disediakan.
Kunjungi website sy ya: https://yuliyani.mahasiswa.atmaluhur.ac.id
Dan kunjungi website kmps sy: http://www.atmaluhur.ac.id
Terima kasih untuk artikelnya, perkenalkan saya Derry Tri Susanto NIM 2211500027 dari http://www.atmaluhur.ac.id
Terima kasih untuk artikelnya, perkenalkan saya Maula Selvy Pasmah (2211500022) dari http://www.atmaluhur.ac.id
Untuk berkomentar, silahkan gunakan bahasa yang baik yah !!!
Terimakasih !!!
EmoticonEmoticon