Fungsi dan Kegunaan CSS
HTML (Hypertext Markup Laguage) dan CSS (Cascading Style Sheets) merupakan bagian tak terpisahkan dari teknologi pemrograman web modern saat ini. HTML dibuat dan digunakan untuk menampilkan konten dan merupakan kerangka logis dari sebuah halaman website, sedangkan CSS berfungsi mengatur beberapa gaya / style elemen-elemen HTML seperti mengganti jenis font, ukuran font, perataan, dan pengaturan lainnya dalam dokumen HTML.Penggunaan CSS lebih dianjurkan daripada menggantikan jenis font dan pengaturan lainnya dengan menggunakan atribut HTML. CSS lebih mudah diterapkan karena untuk merubah banyak elemen HTML dengan style yang sama hanya dengan membuatkan satu style, beda dengan jika dengan menggunakan HTML yang diharuskan merubah setiap atributnya.
Perhatikan contoh berikut :

Script 1 :
<html>
<head>
<body>
<title>Test Warna tanpa CSS</title>
</head
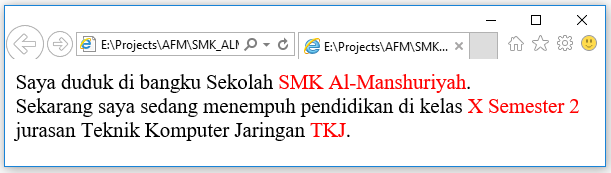
>Saya duduk di bangku Sekolah
<font color="red"> SMK Al-Manshuriyah</font>. <br>
Sekarang saya sedang menempuh pendidikan di kelas
<font color="red"> X Semester 2</font><br>
jurasan Teknik Komputer Jaringan <font color="red"> TKJ</font>.
</body> </html>
Kemudian jika menggunakan CSS maka ditulis seperti script berikut, dan akan menghasilkan tampilan yang sama.
Script 2 :
<html>Coba perhatikan jika kita ingin megubah warna merah pada halaman web di atas :
<head>
<title>Test Warna dengan CSS</title>
<style type="text/css">
.warna {
color: red;
}
</style>
</head>
<body>
Saya duduk di bangku Sekolah
<span class=warna> SMK Al-Manshuriyah</span>. <br>
Sekarang saya sedang menempuh pendidikan di kelas
<span class=warna> X Semester 2</span><br>
jurasan Teknik Komputer Jaringan <span class=warna> TKJ</span>.
</body>
</html>
Pada Sript1 : kita harus merubah nilai atribut color dari tag font, sebanyak tag font. Dalam hal ini kita harus melakukan perubahan sebanyak 3 kali.
Pada Sript2 : kita hanya merubah nilai color pada tag style saja. Dalam hal ini kita hanya melakukan perubahan sebanyak 1 kali.
Jadi dengan CSS kita dipermudah dalam melakukan perubahan tampilan halaman web. Dengan CSS kita bisa merubah tampilan dari suatu halaman web tanpa harus merubah isi halaman tersebut.
Mari kita perlajari materi selanjutnya mengenai CSS :
1. Pengertian CSS
2. Cara Meng-input kode CSS ke dalam HTML
Untuk berkomentar, silahkan gunakan bahasa yang baik yah !!!
Terimakasih !!!
EmoticonEmoticon